

- INKSCAPE DRAWING NODE TO NODE HOW TO
- INKSCAPE DRAWING NODE TO NODE FULL
- INKSCAPE DRAWING NODE TO NODE CODE
- INKSCAPE DRAWING NODE TO NODE FREE
If you have used Inkscape to any extent, you will be familiar with this: Draw a Bézier line with several segments from top to bottom. In fact, that is just one control point, and a node is made up of three control points. But what is a node? You may think it is the point on a path where the path can change direction. So the key to modifying any object is modifying its nodes.

What Is a Node?Īny object in Inkscape can be broken down into a bunch of paths, and paths, in turn, are made up by a bunch of nodes.
INKSCAPE DRAWING NODE TO NODE CODE
Again the only way forward is to wade through source code and comments within code to try and figure out what tools are available to achieve our ends.
INKSCAPE DRAWING NODE TO NODE HOW TO
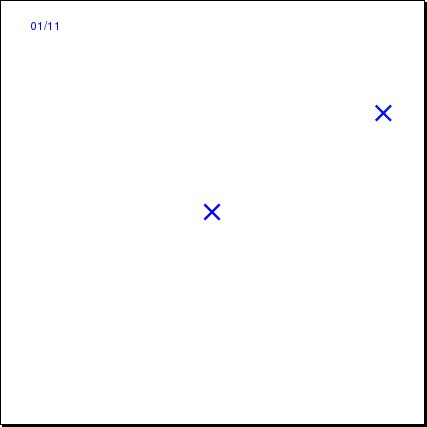
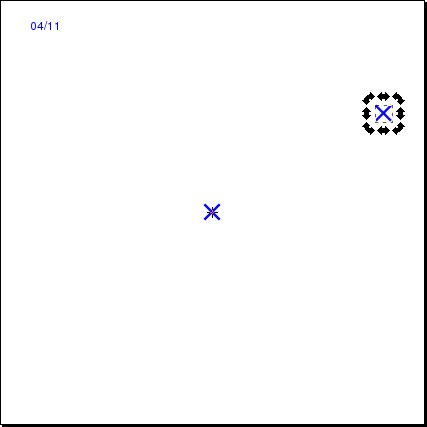
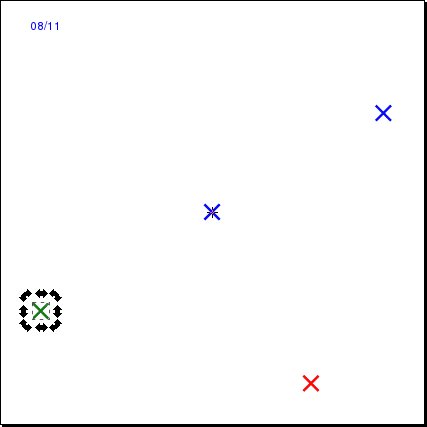
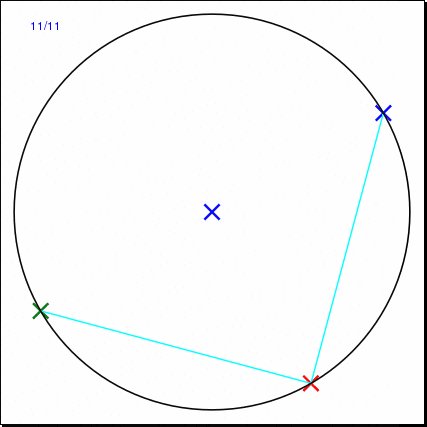
Unfortunately, documentation and tutorials explaining how to create this type of script are all but nonexistent. This video shows how to do it in After Effects, but it seems like a lot of work for something that could be done with a relatively simple script. When you put the frames together, it will give the impression that the text wobbles. Then save the result as a frame, move the nodes a little more, save again, and so on. The idea is to take a given path – say, a piece of text – and to move its nodes around a little bit. Let's see how this can be done be creating an extension that will generate "wobbly" animation. But apart from creating new objects, Inkscape extensions can also be used to modify existing objects.
INKSCAPE DRAWING NODE TO NODE FREE
Oh, and if you want the eye-spy bit, feel free to add the keyhole above the whole thing.In last month's issue, we saw how to write an extension that rendered an object (a circle) in an Inkscape document. Use 0,0,0,30 for that shadow (CMYK again): Now you only have to create a grey shadow from the eyelid.

Then apply Gaussian blur (easiest way is to do it from Fill and Stroke dialog) to the smaller objects.
INKSCAPE DRAWING NODE TO NODE FULL
Use the Pen tool to create several objects like on the illustration below:įill the larger highlights objects with gradient going from pure white to full transparency. When you are done, fill the shape with 55,25,0,15 color and lower opacity to 50%.Ĭreate two copies of this object, shift them vertically relating to each other and use Path > Intersection ( Ctrl+*****) to get such a shape:īut the iris is not exactly flat, eh? So let’s add some depth using highlights. Or you can select some nodes and repeatedly click appropriate button in Node tool’s options toolbar or even just press Ins key on the keyboard. And the best way to fill it with nodes is Add Nodes… extension ( Extensions > Modify Path > Add Nodes…). Easiest way, again, is to draw the basic oval and then just populate it with nodes and drag them into position. Next step is to create a shape like on the illustration below. The objects don’t have to be geometrically perfect, but you might just like to make them so. Then use the Pen tool to create highlights objects and fill them with 20,10,0,10 color (CMYK). Now use Fill and Stroke dialog to fill the pupil with 80,50,0,75 color (CMYK), and the iris - with a radial gradient going from 100,35,0,35 (CMYK) to 70,35,0,55 (CMYK again). for iris you want thickening the left arc of the outlined ellipse which you can do by selecting and shifting nodes on the outside to the left. Easiest way to do this is to draw two ellipses, outline their strokes ( Path > Stroke to Path) and tweak the resulted shapes. Fill the result with black color.ĭraw the white of the eye and place it under the eyelid (use PgDown on the selected object), then fill it with 0,0,0,12 color (CMYK).

Be careful, however - it’s too easy to create too many nodes in this mode, Force=25 should do. The fuzzy part on top can be created using Tweak tool in Roughen mode. It might take a while, so please be patient. Start with drawing eyelids using Pen tool. The tutorial itself will improve your skills using the Pen (Bezier curve) tool in Inkscape. I’m assuming that you already have a grasp of vector graphics.


 0 kommentar(er)
0 kommentar(er)
